You can inject user data from your website into a Vbout email marketing list for the purpose of general marketing or re-marketing to those who left your website before completing an action. Ex: capturing the information of someone who signed up to your software or the data of a customer who made an online purchase from your e-commerce website.
To implement this feature you first have to identify your default system’s variables that you wish to send to your Vbout account. This information can either be found by searching your CMS documentation or by asking your developer to provide you with the data.
Lets take an example of a custom Wordpress registration form with the following variables on your website:
To inject the data that users enter on the form above, you MUST have your default Vbout domain code installed on your website and you need to create a Vbout list in your Email Marketing suite, with the same fields as your form above: Email, First Name and Last Name.
Once the steps above have been fulfilled, Vbout will generate a snippet of code similar to this:
_vbset.push([‘__vbvar__’, [‘_listID’, ‘522’]]);
_vbset.push([‘__vbvar__’, [‘_name-1935’, ‘First Name {FIELD NAME OR ID}’]]);
_vbset.push([‘__vbvar__’, [‘_lname-1999’, ‘Last Name {FIELD NAME OR ID}’]]);
_vbset.push([‘__vbvar__’, [‘_emailaddress-1936’, ‘Email Address {FIELD NAME OR ID}’]]);
You should replace the items from inside the snippet above ‘First Name{FIELD NAME OR ID}’ with the corresponding Wordpress field then the code inside your core Vbout tracking code or in a JS tag on the bottom of the registration page. :
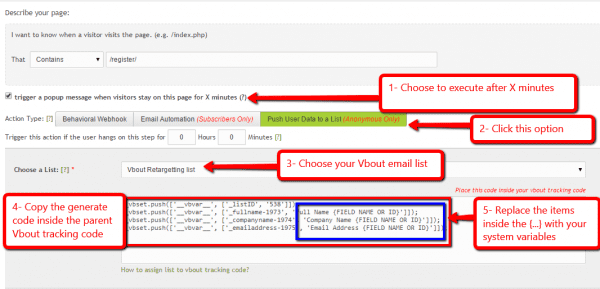
Note that you can specify a time delay before the code gets executed in the background. The snapshot below shows you how to generate the snippet on Vbout.com Funnel Tracking or Form Submitted Action Trigger, from your Vbout Goal page.

Don’t forget to share this article